As developer you probably spend most of your time to learn and test things. Grab and test small pieces of code, read and write documentation, both for you or your teammates and eventually coding. 😋
Since years, I made a choice to use Markdown as primary format to taking notes and this for 2 reasons:
- The markdown is portable, non vendor lock-in
- It's perfect for writing code and documentation (code highlight, html conversion...)
I also decided last year to bring my contribution to the community by providing Znote. (self-promotion here) an electron cross-platform note-taking app offering a dedicated experience for developers.
Disclaimer: Even if the app is already available on all app stores and mobiles, Znote is still young with lot of improvements to do.
Furthermore, if as a software creator it's common to add new features, I'm really excited to share this particular one with you which completely changed my daily work.
The Lab 🧪
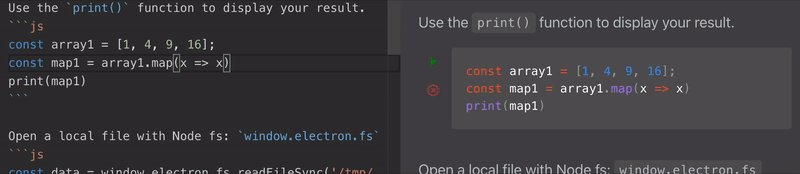
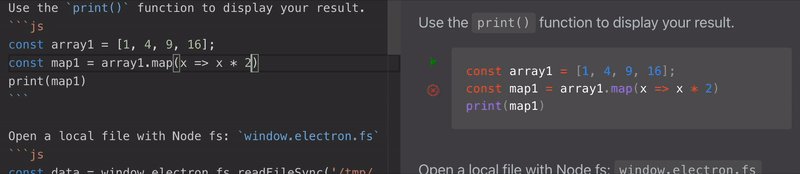
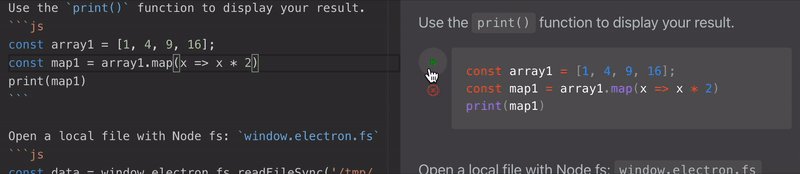
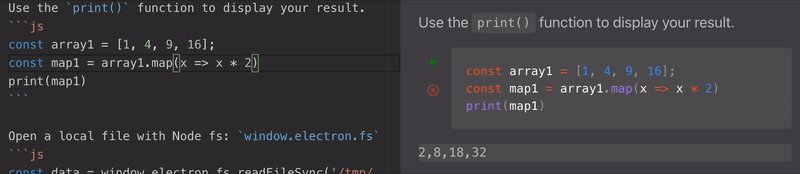
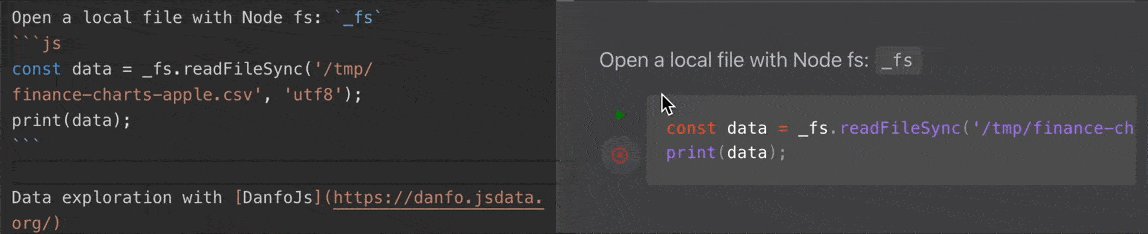
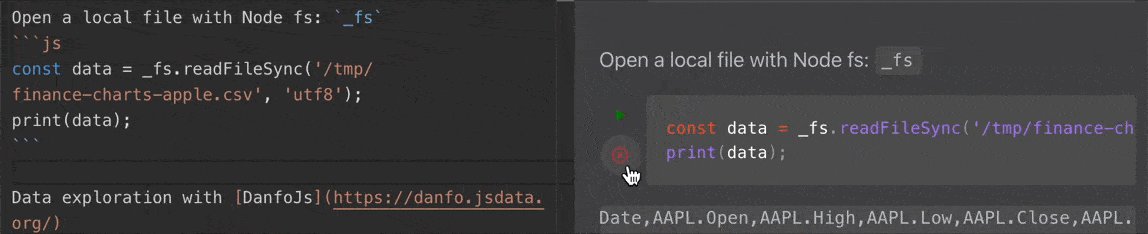
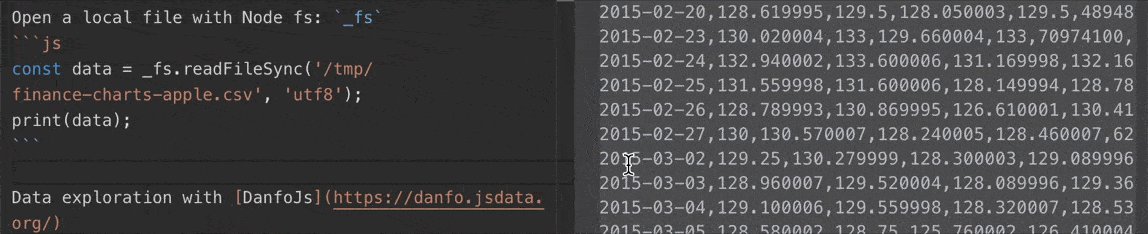
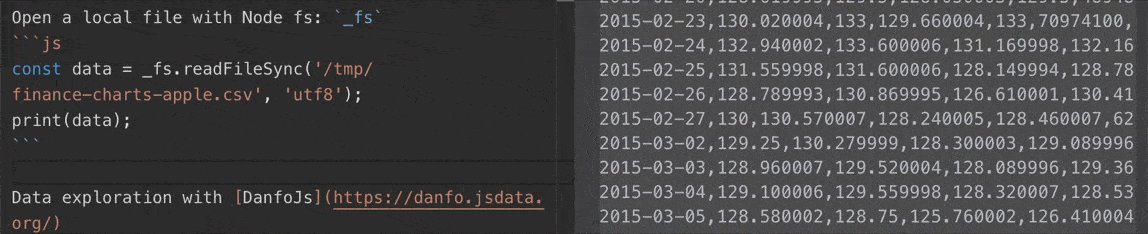
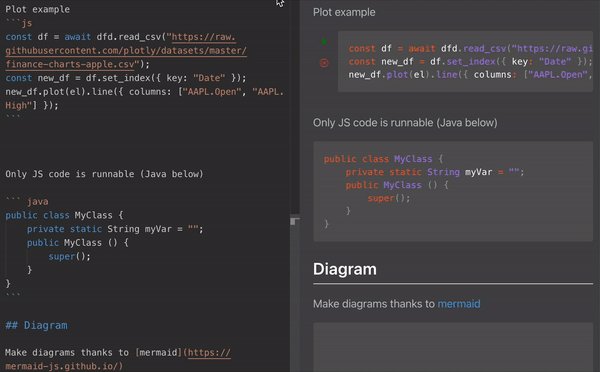
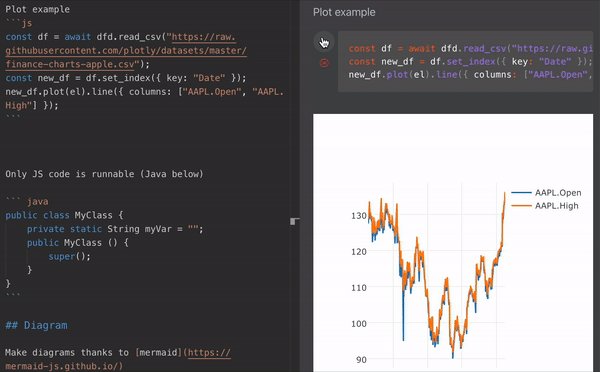
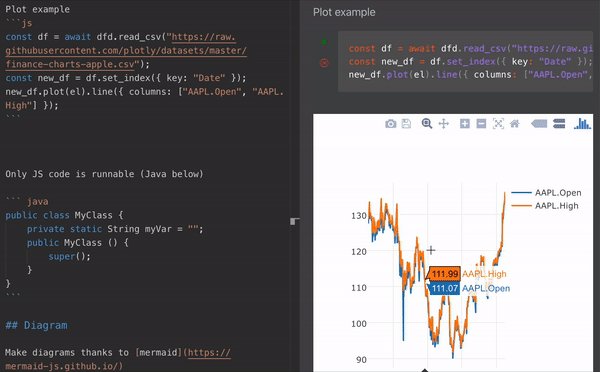
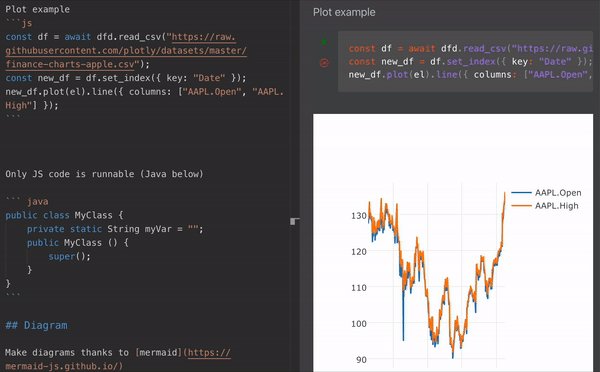
The Lab is a feature allowing to run JavaScript code directly in the note-taking app. You can use the Node fs API as well as the pre-included libraries to explore and visualize your data. ✨
Below are some examples:
Run plain Javascript

Read & Write file thanks to the Node FS API (it's an Electron App)

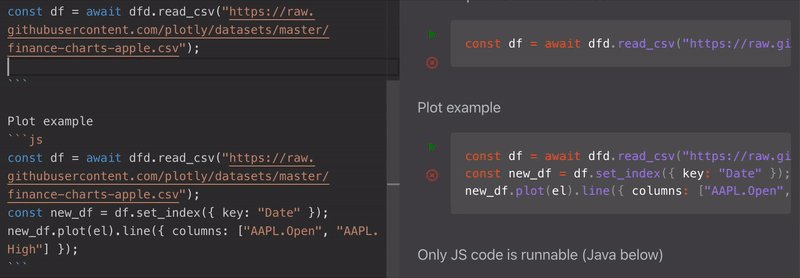
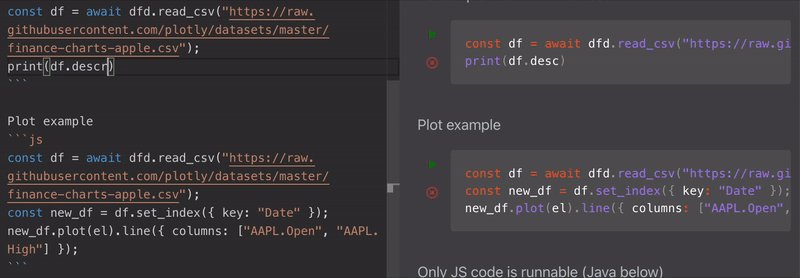
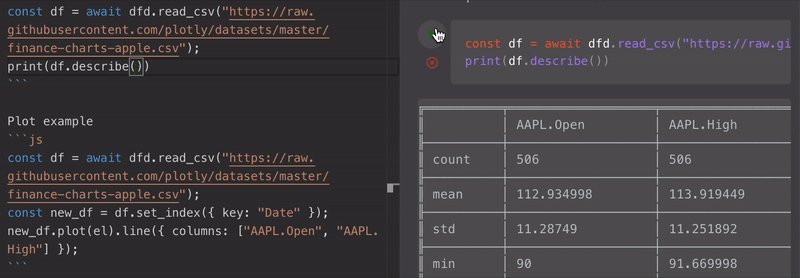
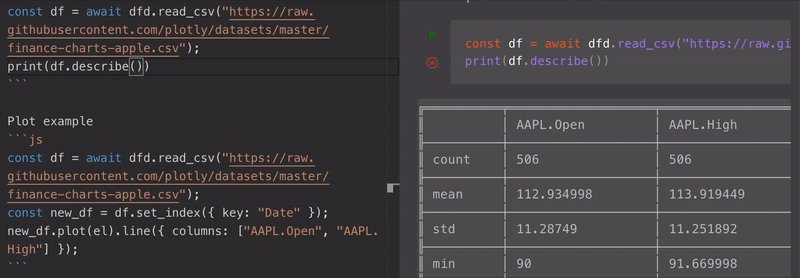
Explore Data with DanfoJs

Graph with https://plotly.com/javascript/

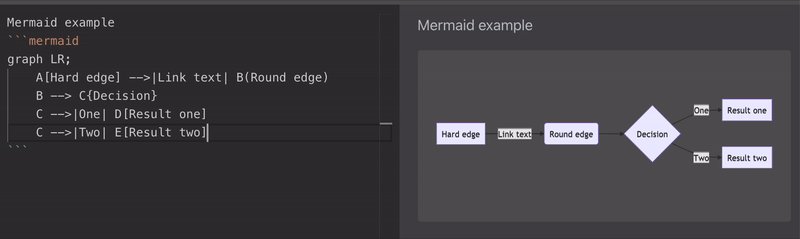
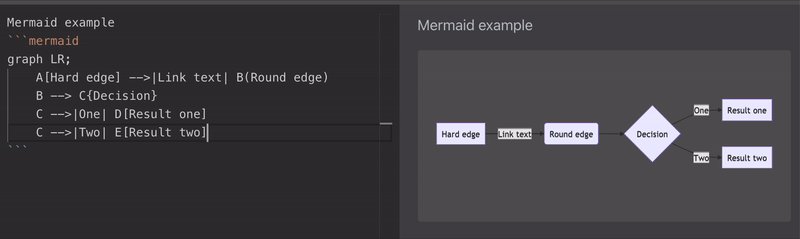
And generate diagrams with Mermaid

Are you interested in helping me?
Like I said above, even if the app is ready to use, my backlog is still enormous 📚. I plan to integrate more libraries and build-in plugins to add shortcut functions. I will send tutorials, probably via my newsletter (link on the landing Lab page). Do you already have any suggestions for me? I will be happy to read them here or on my Github: landing page.
Hope you will enjoy using my app and it will make your job a little more fun.