Intro
Hi all 👋,
Today I would like to share with you some examples of Znote (also working for NotebookJs), that I recently added in my Github repository to show you how to use external libraries. You will find below the complete detail of the available examples present in the repository.
Hopefully, with these following enhanced snippets, you'll have some ready-made starting points to start working on.
All examples can be downloaded directly from my Github
git clone https://github.com/alagrede/znote-app.git
cd znote-app/examplesExamples notes
1. Express JS
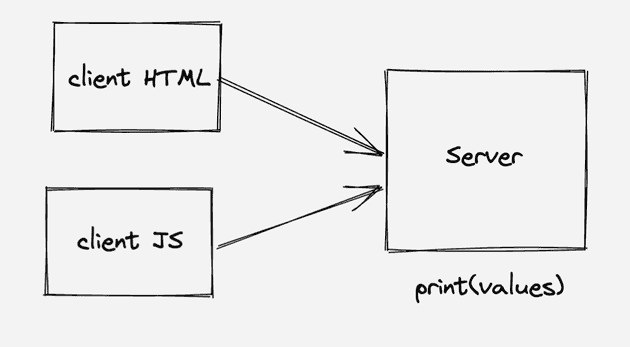
Express is one of most popular backend framework to build backends with JS.
Demo: This example show you how to build a simple backend to received data from HTML form or JSON data.

2. Playwright
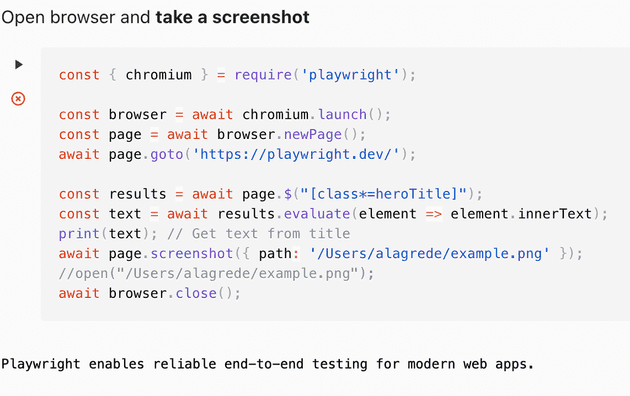
Playwright is an end-to-end testing framework for modern web apps. But it also can be used to automatize some browser actions!
Demo: This example will show you how to interact by code with a webpage and make screenshots.

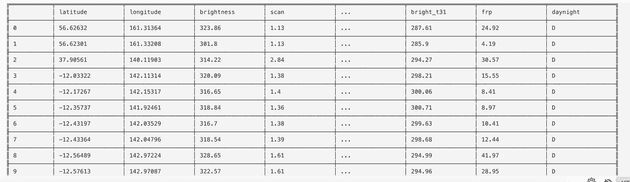
3. DanfoJS
Danfo.js is an awesome library providing intuitive, and easy-to-use data structures for manipulating and processing structured data.
Demo: You will see here how to load a dataset from a local file and display it as table

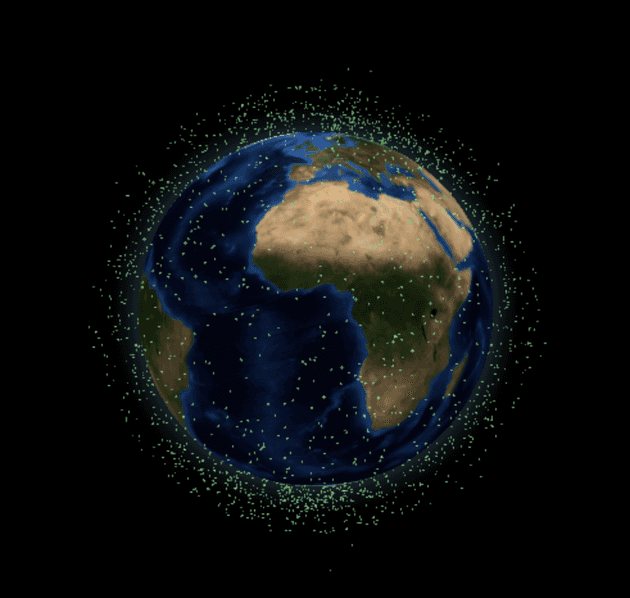
4. ThreeGlobe
ThreeGlobe is a ThreeJS Globe visualization largely inspired by WebGL Globe. This is a ThreeJS WebGL class to represent data visualization layers on a globe, using a spherical projection.
Demo: Here you will learn you how to load ThreeGlobe and interact with default examples (like satellites).

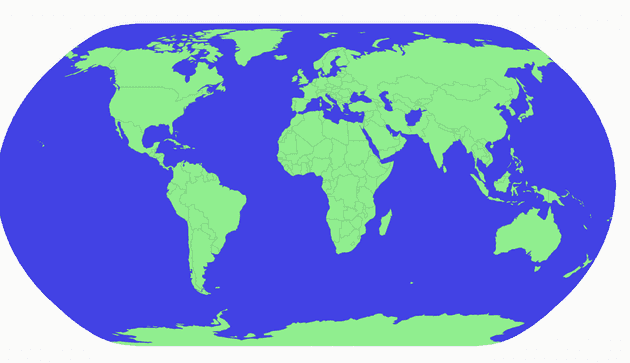
5. D3
D3.js is one of most powerful and popular JS library for manipulating documents based on data, make advanced visualizations and bring data to life using HTML, SVG, and CSS.
Demo: How to import D3 and draw a simple world map with topojson.

6. P5
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else.
Demo: How to import p5 and run a simple dynamic canvas attached with mouse position.

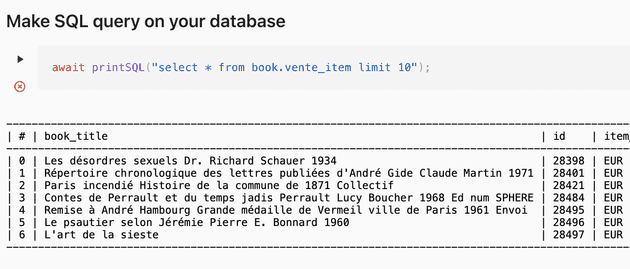
7. SQL with Sequelize
Sequelize is a modern TypeScript and Node.js ORM for Oracle, Postgres, MySQL, MariaDB, SQLite and SQL Server, and more. Featuring solid transaction support, relations, eager and lazy loading, read replication and more.
Demo: How to load SQL driver for MySQL, perform a query and display results as HTML table

8. PlotlyJS
Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps.
You will see here some use-cases using real datasets around climate
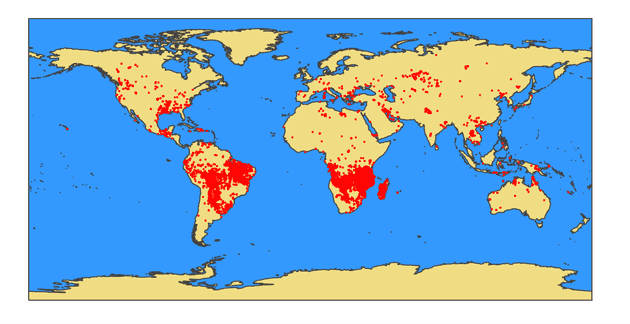
9. Active fires (NASA data)
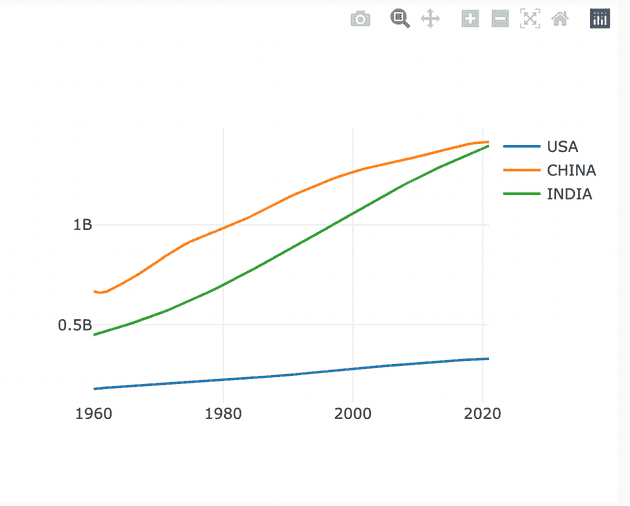
10. Population graph
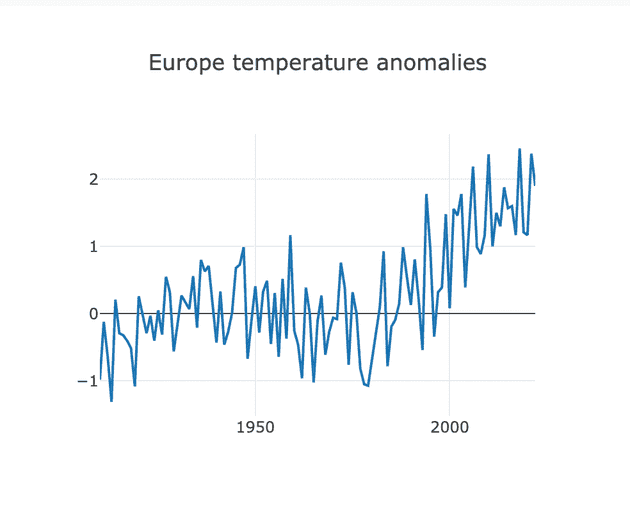
11. Climate temperature anomalies
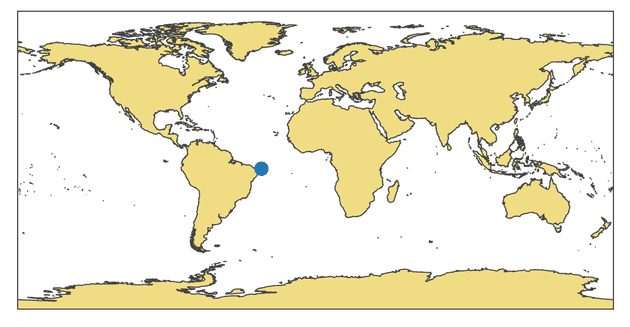
12.ISS position
Bonus
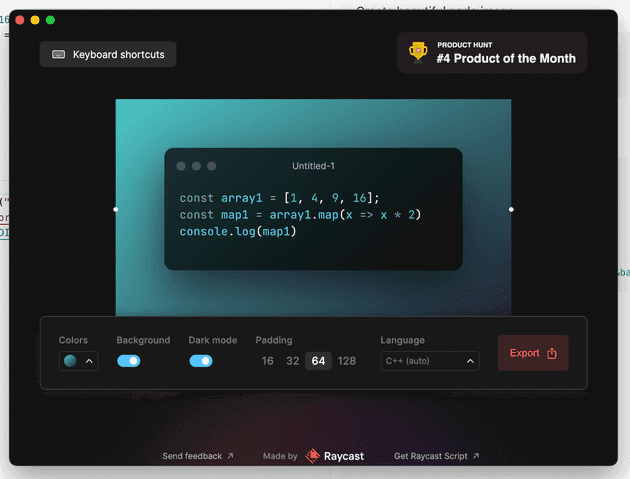
Ray.so
An online product making beautiful screenshots of your code 😍
Demo: Learn how to generate easily beautiful screenshots of your code

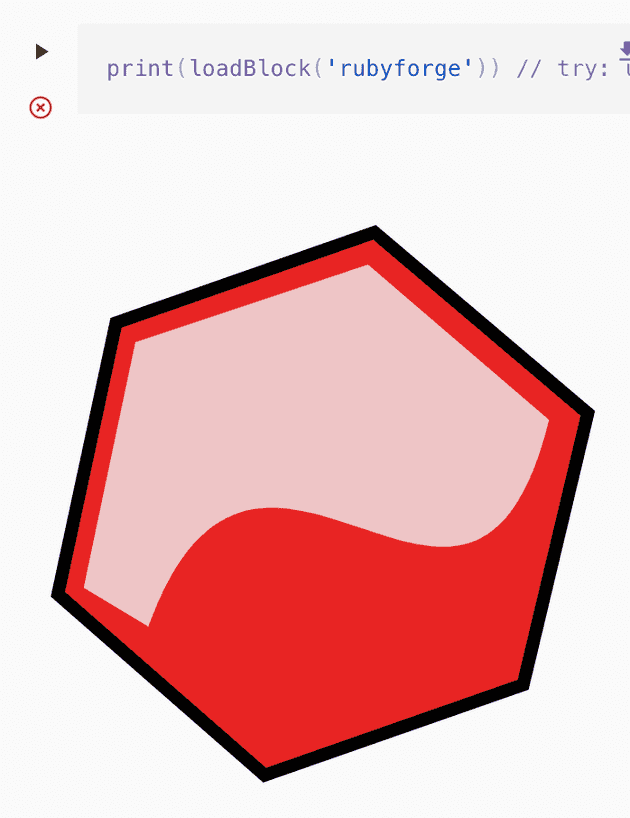
SVG tester
A custom note explaining how to use the loadBlock function and using it to test svg
Demo: Load and test SVG images

Tips
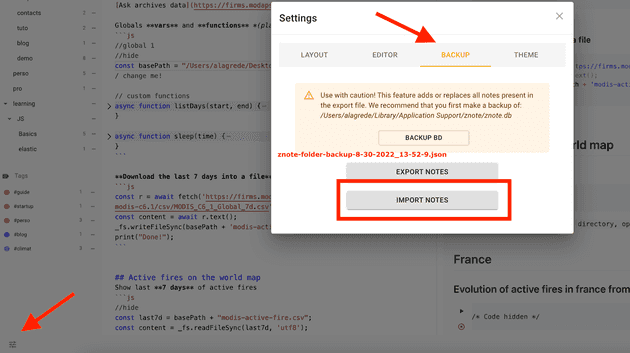
For Znote users, you can directly load all notes directly with the JSON export.
ℹ️ Take the opportunity to make a backup of your database beforehand.
Go further
I will continue to add some examples when you need them.
Meanwhile, start turning your daily tasks into something easy and repeatable and your job will be more fun. 🌈️
Don't forget to check our 👉 documentation website.
If you haven't downloaded Znote yet, it's 👉 download this app here